Bernhard
Peter
Praxis:
Zeichnen von Helmdecken mit PC
Helmdecken
selber zeichnen - nur Mut!
Helmdecken sind keine
Zauberei. Jeder kann sie erstellen, wenn er will. Die besten
Helmdecken sind natürlich die von Hand auf Papier gezeichneten
ohne weitere Hilfsmittel. Man kann aber auch sehr gut den PC zur
Unterstützung benutzen, um schöne und individuelle Helmdecken
sauber zu erstellen. Man braucht weder besondere Programme noch
besondere Fingerfertigkeit. Man braucht nur Geduld und Zeit. Im
folgenden soll beispielhaft Schritt für Schritt gezeigt werden,
daß man mit einfachstem Material Helmdecken herstellen kann, die
gut aussehen. Sicherlich ist das nur eine Methode unter vielen,
aber dafür sind keine besonderen Programme oder Kenntnisse
notwendig.
Beispiel
1:
Hier wird für das Beispiel
benutzt: 1 Kuli, 1 Notizbuch, 1 Druckbleistift, weißes Papier,
Tintenstift Pelikan Inky, Radiergummi, Flachbettscanner, das
allereinfachste Paint(brush) von Windows, das in jedem
Standard-Windows enthalten ist und das jeder PC-Benutzer hat;
für die fakultativen 3D-Effekte und Transparenz-Erzeugung wird
Adobe Photoshop Elements 2.0 verwendet. Sonst noch was nötig?
Eigentlich nur ein freier Tag.
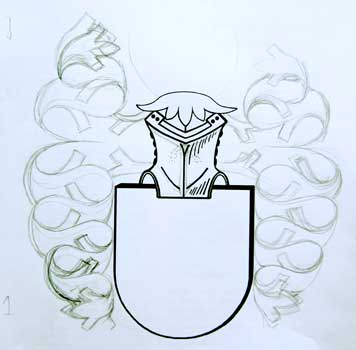
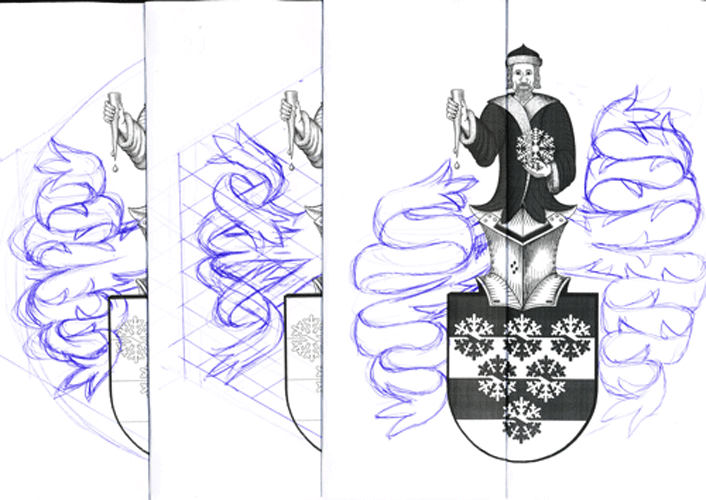
Schritt 1: Die Idee. Hingekritzelt in eine Kladde ein Entwurf zu einer Helmdecke, im Beispiel abends in der Unterkunft im Urlaub in Island. Inspiriert zu dieser Skizze hatte mich ein Stück Kuchen, auf dem die Sahne bogenförmig mäandrierend aufgetragen war. Da das Wappen, für das diese Decke bestimmt ist, stufige Elemente hat, werden die Zipfel der Decke wie kleine Stufen gestaltet.

Schritt 2: Ein Standardblatt mit richtiger Proportionseinteilung und beabsichtigten Maßen von Schild und Helm wird zum Skizzieren mit Bleistift verwendet. Mit einem Zirkel wird ein Kreis mit Mittelpunkt im unteren Helmbereich gezeichnet - diesen Kreisbereich soll die Helmdecke später einnehmen. Der erste Versuch optisch links ist noch unproportioniert im Layout, es ist zu tief geraten und zu hoch, zu gestreckt und entspricht nicht dem beabsichtigten Kreis. Zweiter Ansatz auf der optisch rechten Seite der linken Abbildung ist schon besser im Layout, die geschwungenen Linien sind dichter, kondensierter, das Ganze wirkt kompakter, und die beabsichtigte Kreisform wird besser erreicht.


Schritt 3: Es gefällt. Mit Tintenstift wird die beste Variante nachgezogen (rechte Abbildung). Anschließend werden die Bleistiftlinien wegradiert.
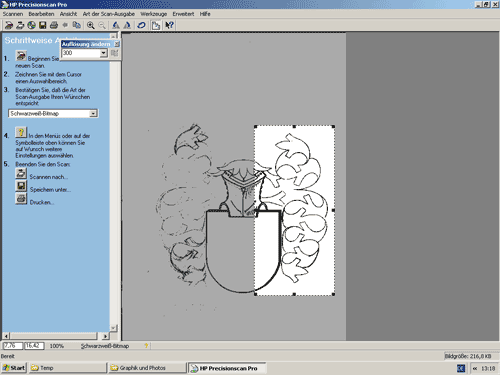
Schritt 4: Die Tintenstift-Skizze wird mit 300 dpi eingescannt. Das Ergebnis wird als Schwarz-weiß-Bitmap-Datei gespeichert (gif). Wichtig ist, daß hier kein Format gewählt wird, das Zwischentöne gestattet. Zum Erhalt klarer Farbgrenzen ist es nötig, von Anfang an darauf zu achten, daß man nur Pixel in reinen Farben bekommt. Also weder Grau- noch Farbpaletten, sondern nur reines Schwarz-weiß.

Die Dateien sind relativ groß, aber man kann nachher pixelgenau arbeiten, was z. B. eine zwingende Voraussetzung für Schraffur-Erzeugung mit dem PC ist.

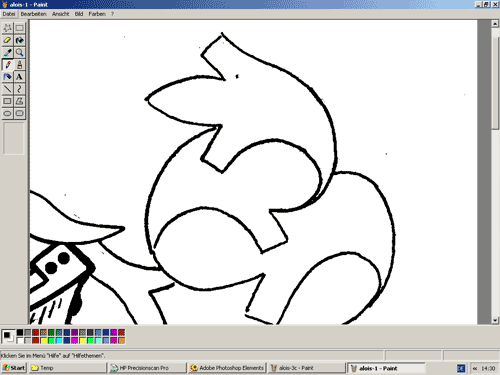
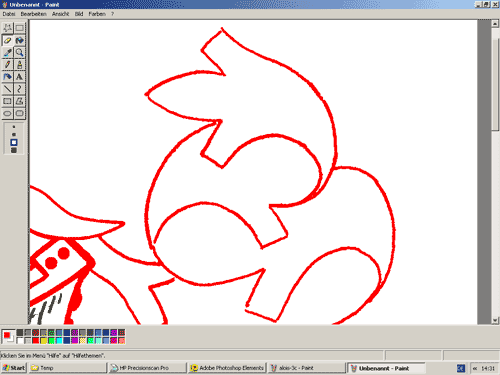
Schritt 5: Die Zeichnung war ja von Hand und ist noch ziemlich krakelig. Nur wenige große Meister haben eine so sichere Hand, daß sie die Linien der Helmdecken auf Anhieb richtig hinbekommen. Der Normalsterbliche wird nachbessern müssen. Dazu wird die gescannte Zeichnung nur als Leitlinie für eine neu am PC erstellte Zeichnung verwendet. Dazu wird die Handzeichnung erstmal in eine beliebige andere Farbe, z. B. rot, umgewandelt. Also: Zeichnung mit Microsoft Paint öffnen, alles markieren, kopieren, Datei, neu, einfügen, speichern. Jetzt haben wir eine schwarz-weiße Graphik, die man mit dem Füllwerkzeug auf rot setzen kann. Wenn man den Kopierschritt nicht macht, geht das nicht, wenn die Graphik als schwarz-weiß definiert war. Dazu kommt noch der übliche "Fliegendreck", der weggeputzt werden muß: Übriggebliebene schwarze Pixel werden gelöscht.

Schritt 6: Neue Zeichnung in die alte rein zeichnen: Mit dem Strich-Werkzeug und Maus wird in Paintbrush eine neue, saubere Zeichnung in Schwarz über die rote Skizze gelegt. Dazu sollte man sich den Bereich rausvergrößern und pixelgenau die neuen Linien setzen. Sitzt mal was schief, kann man wenige Schritte mit "Bearbeiten, rückgängig" korrigieren und viele Schritte mit dem Radiergummi-Werkzeug.

Schritt 7: Die schwarze, gute Zeichnung liegt jetzt über der roten, schlechten, die jetzt ausgedient hat. Die roten Pixel müssen jetzt weg. Dazu wird mit dem Füllwerkzeug jeder freie Bereich ebenfalls rot eingefärbt.

Schritt 8: Mit dem Füllwerkzeug werden alle roten Flächen auf weiß gesetzt. Durch diesen Trick hat man erreicht, daß sämtliche kleinen roten Randpixel, die einzeln schwer aufzuspüren sind, auf einmal gelöscht werden. Das Resultat ist eine saubere Schwarzweiß-Zeichnung.

Schritt 9: Ergänzungen - man kann jetzt noch Linien einfügen, um der Decke Plastizität und Tiefe zu geben. Diese Linien läßt man am Anfang weg, weil sie nur unnötig Arbeit machen. Jetzt müssen sie aber rein, wenn man sie haben will. Parallele Linien zeichnet man einmal in eine Freifläche und kopiert sie dann etwas versetzt rüber und bessert anschließend die Anschlußstellen nach. Offen in der Decke endende Linien werden durch Drüberlegen weißer Linien zugespitzt, um gefälliger zu verlaufen.

Analog verfährt man mit allen anderen Teilen, die man braucht: Helm, Helmwulst, Schild, Schildinhalt. Diese Teile werden einzeln genauso erstellt und am PC in Paintbrush kombiniert (der Haken bei "Bild, deckend zeichnen" muß weg sein). Diese fertige Vorlage verwendet man zur Schraffur-Erstellung, wenn eine gewünscht wird. Wenn eine Handkolorierung gewünscht wird, kann man sich diese Schablone auf dickeres Papier oder Karton ausdrucken und dann mit Farbe und Pinsel ausmalen.
Schritt 10: Tingierung. Zur Vorbereitung sucht man das Bild durch, ob irgendwo tote Bereiche sind, also verlorene Pixel, die keinen Zusammenhang zu einer größeren Fläche haben. Solche werden je nach Situation mit der Nachbarfläche verbunden oder einfach geschwärzt. Sonst hat man nämlich nachher einzelne weiße Punkte in der Zeichnung. Mit dem Füllwerkzeug werden nun die Flächen mit der gewünschten Farbe gefüllt. Es entsteht eine farbliche Fassung des Wappens, die eigentlich allen Ansprüchen genügen sollte.

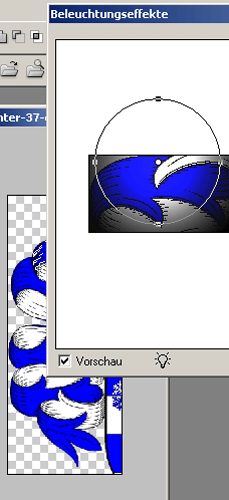
Schritt 11: 3D-Effekte. Ein Kann, kein Muß. 3D-Effekte machen sich gut im Oberwappen, verleihen der Helmdecke Raum und Spannung und der Helmzier Plastizität. Im Schild hat Dreidimensionalität dagegen nichts verloren, allenfalls ein bißchen zur Rundung der Schildkanten, wenn man will. Diese Dreidimensionalität kann man sehr gut beispielsweise mit Adobe Photoshop Elements 2.0 (oder jedes beliebige andere geeignete Programm) erzeugen: Mit dem Zauberstabwerkzeug markiert man die entsprechenden Bereiche, geht dann auf Filter, Rendering-Filter, Beleuchtungseffekte.

Nun stellt man sich einen Strahler ein und modifiziert die Eigenschaften desselben so lange, bis man die optimale Wirkung hat. Dabei macht sich gut, die Farbeigenschaften etwas auf metallisch zu verschieben, das ergibt leuchtendere Effekte. Darauf achten: Licht kommt heraldisch von rechts oben, quasi aus 11 Uhr als grobe Richtlinie. Der Effekt wirkt folgendermaßen:

Durch die Bearbeitung variiert eventuell der Farbton so stark, daß sich merkliche Differenzen zu den im Schildbild vorhandenen Farbtönen ergeben. Diese sollten angepaßt werden, daß das Ergebnis wieder harmonisch aussieht.
Jetzt nach Abschluß der Arbeiten kann die Graphik in beliebige Größen und andere, u. U. platzsparendere Datei-Formate umgewandelt werden. Jetzt können auch die weißen Bereiche außenherum transparent gesetzt werden.
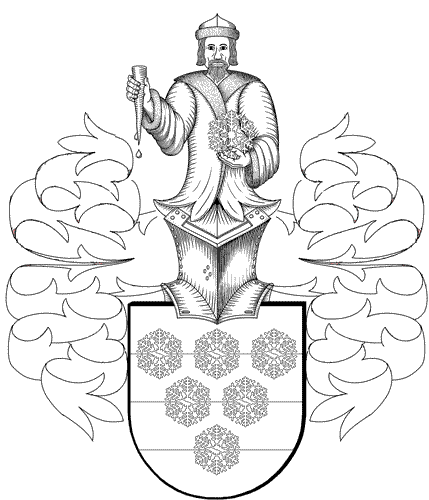
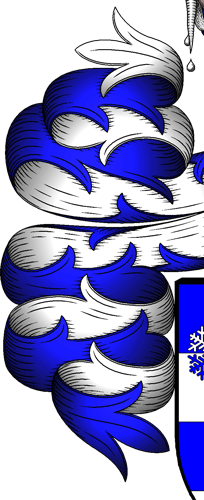
Beispiel: Ein Wappen, das komplett so erstellt wurde und anhand dessen diese Zwischenschritte dokumentiert wurden, ist das Wappen der Sippe Lenz, hier als Abschluß gezeigt (20% der Originalgröße). Die oben dokumentierte Ecke ist optisch rechts oben an der Helmdecke zu erkennen. So endet, was mit einem Stück Kuchen und der schnell hingeworfenen Kuli-Skizze in Island begann.

Diese Helmdecke ist urheberrechtlich geschützt!
Beispiel
2:
Das schrittweise Vorgehen von
der ersten Skizze zu einer fertigen, präsentablen Helmdecke soll
noch an einem zweiten Beispiel erläutert werden. Damit alles
eine Harmonie ergibt, sollte als erstes der Korpus erstellt
werden, der die heraldisch relevanten Inhalte enthält. Schild
und Schildbild geben den Platz vor, den die Helmdecke einnehmen
darf und wird. Weiterhin geben die für Schild und Kleinod
gewählten Inhalte und Formen Linien und Richtungen vor, die man
zur Verstärkung der synergistischen Effekte durch die
Helmdeckengestaltung aufgreifen kann und sollte, zumindest sollte
man ihnen nicht entgegenarbeiten. Beispiel: Wenn eine
45-Grad-Schräge den Schild dominiert, sollte eine dominante
Schräge in den Helmdecken ebenfalls 45 Grad betragen und weder
40 noch 55 Grad. Wenn es möglich ist, sollte man fiktive Achsen
und Hauptrichtungen im Schild nach außen fortzusetzen, dann
wirkt das Ergebnis harmonischer und kohärenter.

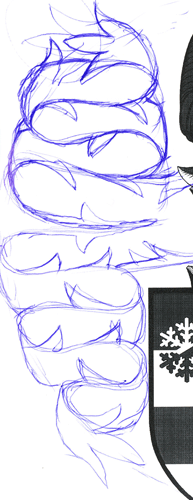
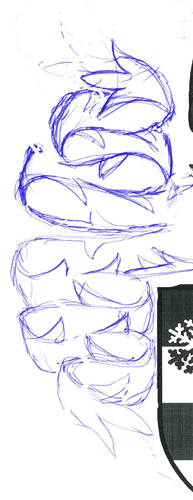
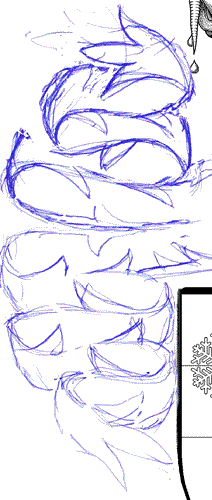
Dann greift man sich in Schritt 1 (Abb. oben) ein paar Papier-Ausdrucke des zentralen Korpus und skizziert mögliche Decken. Das muß weder schön sein noch richtig, es geht allein um Wahrnehmung von Platz und Ausdehnung, von Richtungen und Möglichkeiten. Schnell merkt man, welches Konzept Synergien ergibt, was paßt und was nicht. Natürlich hat die Erstskizze keine idealen Proportionen. Es handelt sich mehr um eine Idee, die nun angepaßt wird. Im Beispiel entscheiden wir uns für das Konzept ganz rechts auf dem Schmierpapier. Denn weil Schneekristalle hexagonaler Symmetrie das Schildbild dominieren, soll der Gesamtumriß des Wappens auch das Sechseckmotiv dezent aufgreifen, und die horizontalen Lagen korrespondieren mit den horizontalen Teilungen. Man sieht aber auch schon, daß diese Skizze in der hingeschmierten Größe keinesfalls auf die andere Seite paßt, ohne mit dem Arm zu kollidieren - hier ist großer Optimierungsbedarf.



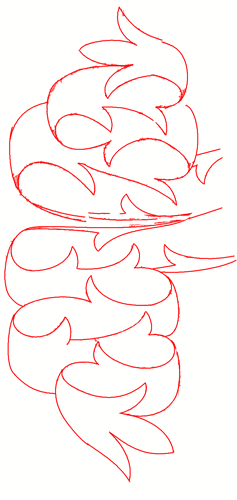
Schritt 2 (Abb. oben links, Mitte und rechts): Diese Zeichnung wird gescannt und mit einem geeigneten Bildbearbeitungs-Programm geöffnet. Man sieht schnell, was zu breit, zu schmal, zu weit außen, zu weit innen etc. liegt. Und auch, ob man das Ganze vertikal oder horizontal oder beides um einen bestimmten Faktor strecken oder stauchen muß. Im Zeichenprogramm (im Beispiel wurde Microsoft Paint genommen) werden einzelne Partien der häßlichen Erstskizze umrahmend markiert und verschoben, bis das Augenmaß sagt: Es paßt. Wir wollen eine gewisse äußere Form wie z. B. hier ein Sechseck anstreben, also werden die äußersten Partien bis an die gedachte Tangente oder Hilfslinie geschoben. Wir streben eine kompakte Gesamtdarstellung an, also werden die oberen inneren Partien in räumliche Nähe zur Helmzier gebracht, deren Platzbedarf berücksichtigend, und die unteren inneren Partien werden an den Schildrand bündig angeschoben. In der Abb. oben rechts sieht man die Brüche und Versätze, die dadurch entstehen. Man sieht auch, wie weit man sich schon vom unproportionierten Erstentwurf entfernt hat.

Schritt 3 (Abb. oben): In diese häßliche Skizze wird jetzt eine schwarze Linie gelegt, die den späteren Verlauf vorzeichnet. Die blauen Fehlpixel der mit Kuli gezeichneten Vorlage werden größtenteils gelöscht, indem man in einem Bildbearbeitungsprogramm mit Helligkeit und Kontrast sowie Filtern und anschließendem Speichern als 2-Farben-GIF eine ausschließlich schwarz-weiße Graphik erzeugt. Nach der Versäuberung zur groben Rohkontur sieht man schon, daß insgesamt der Umriß auch der eines Sechsecks sein soll. Wichtig ist, daß man alle Arbeitsschritte als Pixelgraphik (z. B. GIF) speichert und nie als JPG-File, denn nur so kann man bis zuletzt pixelgenau arbeiten.



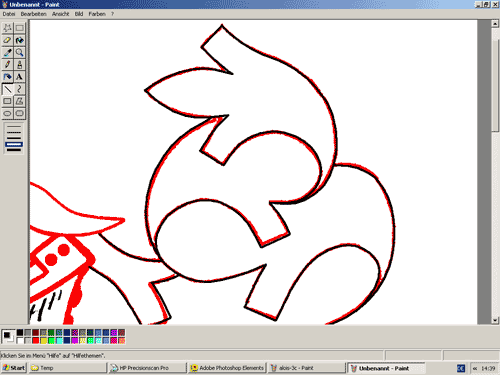
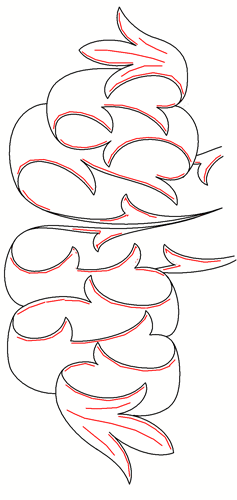
Schritt 4 (Abb. oben links): Diese Grobkontur wird auf Rot gesetzt, indem das Schwarzweiß-GIF geöffnet wird, der Inhalt kopiert wird und in eine neue Graphik eingefügt wird. Nun kann man mit dem Füll-Werkzeug alls Schwarze auf Rot setzen. Fehlpixel werden beseitigt, indem man daraufhin den Hintergrund mit dem Füllwerkzeug auf Schwarz setzt, dann auf weiß, ggf. mehrfach, bis nur noch die rote Linie übrigbleibt. Freilich ist sie noch unsauber und besitzt an den Rändern noch jede Menge "Rauschen". Doch das stört uns nicht. Hier sind auch noch letzte Korrekturen durch Verschieben möglich.
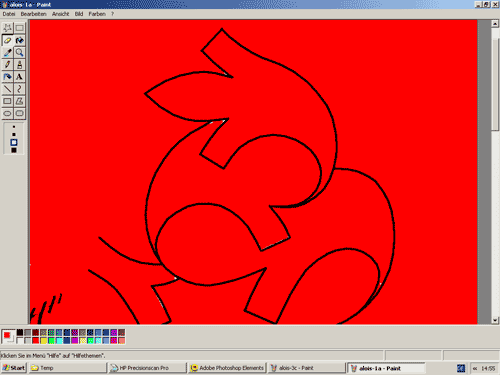
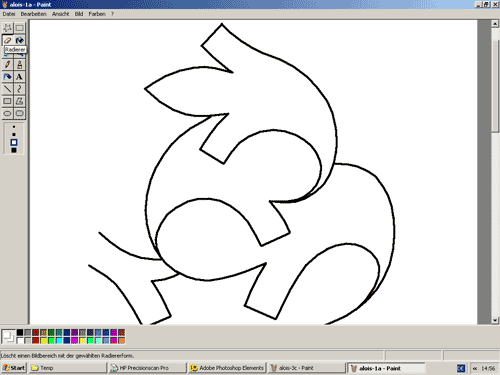
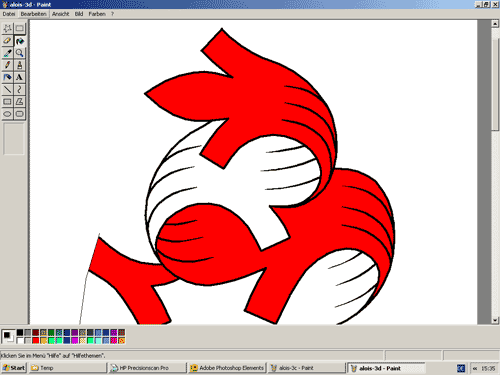
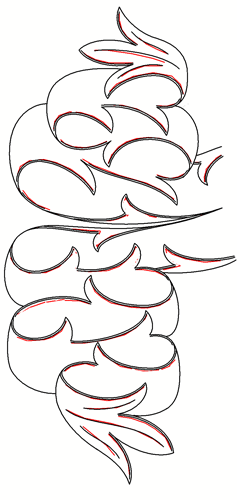
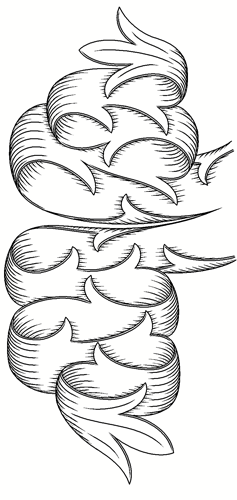
Schritt 5 (Abb. oben Mitte): Darauf wird jetzt die saubere schwarze Kontur gesetzt. Die unsaubere rote Kontur dient nur als Platzhalter und Orientierungshilfe. Mit dem Linien-Werkzeug und vor allem mit dem Kurven-Werkzeug von Microsoft Paint wird jetzt die schwarze Kontur gezeichnet, wobei die unsaubere rote Linie als Anhaltspunkt dient, aber in jedem einzelnen Schritt noch einmal eine Lageoptimierung nach Augenmaß vorgenommen wird. Wenn die schwarze Kontur sitzt, werden die übriggebliebenden, jetzt störenden roten Fehlpixel entfernt, wie zuvor, indem man daraufhin den Hintergrund mit dem Füllwerkzeug auf Rot setzt, dann auf weiß, ggf. mehrfach, bis nur noch die saubere schwarze Linie übrigbleibt. Jetzt ist sie sauber und besitzt an den Rändern keinerlei "Rauschen" mehr.
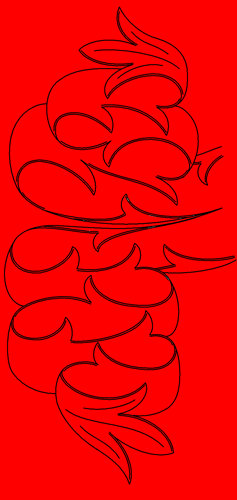
Schritt 6 (Abb. oben rechts): Mit dem Strich-Werkzeug werden mit roter Farbe ganz grob die Stellen markiert, wo Sichtkanten hinsollen, das sind die dem Betrachter zugewandten Außenkanten.



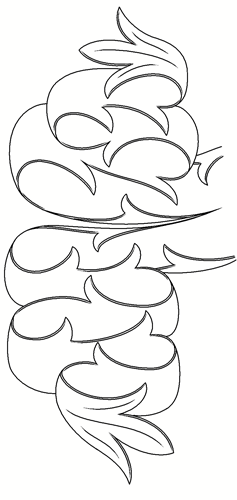
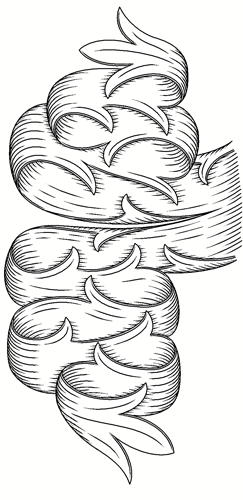
Schritt 7 (Abb. oben links): Darauf wird jetzt die saubere schwarze Sichtkantenlinie gesetzt. Die unsaubere rote Stellenmarkierung dient wieder nur als Platzhalter und Orientierungshilfe. Mit dem Linien-Werkzeug und vor allem mit dem Kurven-Werkzeug von Microsoft Paint wird jetzt die schwarze Innenlinie gezeichnet. Danach werden die übriggebliebenden, jetzt störenden roten Fehlpixel entfernt, wie zuvor, indem man daraufhin den Hintergrund mit dem Füllwerkzeug auf Rot setzt (oben Mitte), dann auf weiß, ggf. mehrfach, bis nur noch die saubere schwarze Linie übrigbleibt (oben rechts). Jetzt ist sie sauber und besitzt an den Rändern keinerlei "Rauschen" mehr.
Schritt 8 (Abb. oben rechts): Versäubern: Das Strich-Werkzeug erzeugt primär plump und dick endende Linien. Alle schwarzen Strichenden werden jetzt zugespitzt und dünn auslaufen gelassen. Das erreicht man, indem man das Strich-Werkzeug verwendet und die Farbe auf Weiß setzt, dann wenige Zentimeter vor dem Ende seitlich an die Linie anlegt und den Versäuberungsstrich schräg in den dicken schwarzen Strich zu deren Ende hin hineinzieht, von beiden Seiten, bis dieser elegant in eine dünne Spitze ausläuft. Auch die Spitzen, wo zwei Linien zusammenkommen, werden spitz versäubert.



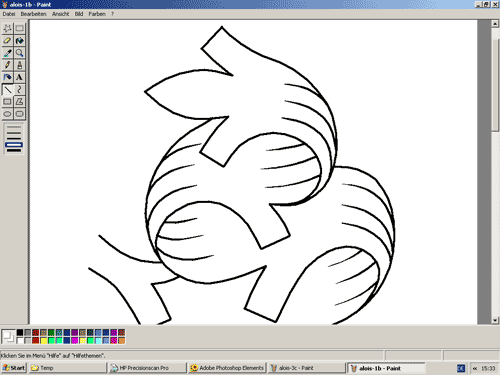
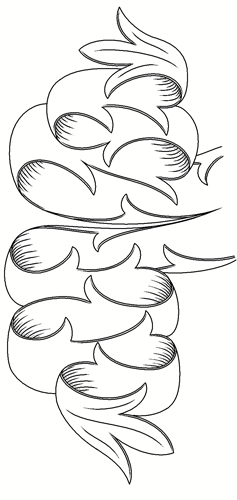
Schritt 9 (Abb. oben links): Die Innenschattierung wird bei jeder Windung erzeugt. Auch hier werden die Spitzen versäubert. Durch unterschiedliche Dichte und Länge der gesetzten Linien wird der Schatten dort erzeugt, wo die Tuchfläche unten liegt und von der darüber liegenden Windung verdeckt wird.
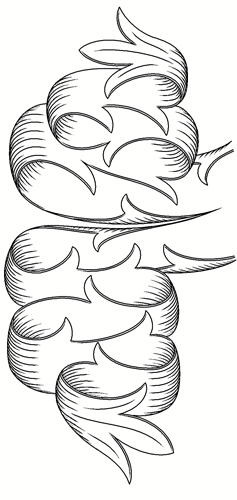
Schritt 10 (Abb. oben Mitte): Die Außenschattierung wird auf gleiche Weise bei jeder Windung erzeugt. Langsam gewinnt die Decke an räumlicher Fülle.
Schritt 11 (Abb. oben rechts): Eine weitere Stelle, wo Schatten die Illusion räumlicher Tiefe geben können und sollen, sind obenliegende Spitzen und Zipfel. Seitlich von allen obenliegenden, irgendwo hineinragenden Partien werden kleine, zugespitzte Striche angesetzt, die zeigen, daß dort die darunter liegende Partie im Schatten des jeweiligen Zipfels liegen.
 |
 |
Schritt 12 (Abb. oben links): Jetzt kommen die Flächeneffekte. Darunter versteht man Hilfslinien, die eine vorherrschende Richtung des wehenden Tuches mit einer kleinen Kante oder einem kleinen Knick verdeutlichen. Es sieht z. B. gut aus, wenn einzelne Zipfel eine Mittellinie bekommen oder große Flächen nicht so leer sind, sondern ein bißchen Struktur bekommen. Weiterhin werden Flächenschatten erzeugt, wo tiefliegende Partien der Helmdecke sind. Eine typische Stelle für Flächenschatten sind die Stellen, die später seitlich an den Helm angrenzen. Die exakte Lage hängt natürlich immer von dem räumlichen Konzept der Decken ab, wie man sie sich im Raum vorstellt. Dabei ist es hilfreich, sich den Lichteinfall von vorne oben, idealerweise aus ca. 11 Uhr, vorzustellen und danach zu schattieren.
Schritt 13 (Abb. oben rechts): Ist die Decke fertig, folgt die Assemblierung: Die Deckenteile werden an den zentralen Wappenkorpus angesetzt, und die Übergänge werden harmonisiert. Insbesondere am Helmansatz werden noch Übergangsschatten nachgetragen, denn das ist die am weitesten im Schatten liegende Partie der Helmdecken.
![]()
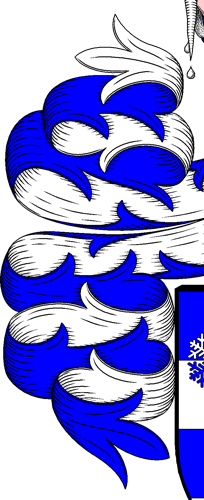
Schritt 14 (Abb. oben): Jetzt muß die gesamte Zeichnung pixelgenau versäubert werden. Dazu werden alle Flächen mit einer dunklen Farbe, z. B. Blau gefüllt. So erkennt man ganz schnell weiße Fehlpixel, die keinen Anschluß zur Restfläche haben. Man vergrößert die Zeichnung maximal, und dann geht man mit dem Zeichenwerkzeug auf die Suche nach den hellen Fehlpixeln. Je nach Situation entscheidet man, ob man durch Öffnung die Fehlstellen mit der nächsten Farbfläche verbindet oder ob man sie durch Schwärzung der Kontur zuführt. Nur so wird nachher eine gleichmäßige Tingierung möglich, und nur so wird nachher der Farbverlauf gut. Anschließend werden alle Flächen wieder auf Weiß gesetzt.
 |
 |
 |
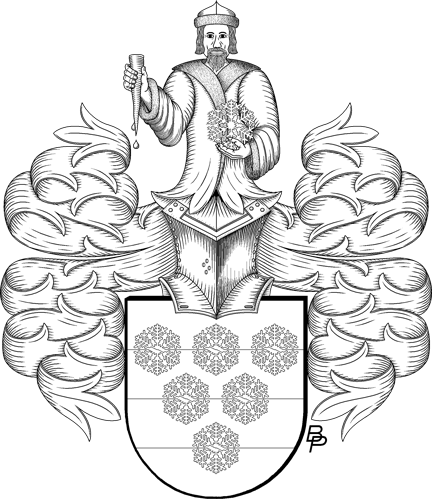
Schritt 15 (Abb. oben links): Jetzt werden alle Flächen mit dem Füllwerkzeug mit der richtigen Farbe gefüllt. Das Ergebnis ist eine zweidimensionale Farb-Darstellung, wie sie die meisten Wappenrollen zur Registrierung benötigen.
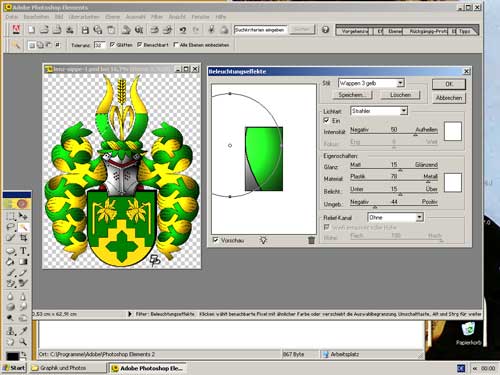
Schritt 16 (Abb. oben Mitte): Eine dreidimensionale Darstellung wird mit dem Programm Adobe Photoshop Elements erzeugt. Dazu werden mit dem Zauberstab einzelne Flächen markiert, dann unter "Filter", "Renderingfilter", "Beleuchtungseffekte" die Schattierungen erzeugt. Man beachte, daß man mit dem Verschieben der Regler in Richtung auf "metallisch" leuchtendere Farben erhält. Der Radius der jeweiligen Kreise sollte der Ausdehnung der markierten Fläche angemessen sein. Der Schattierungskreis ist so zu verschieben, daß die oberen Kanten stets mehr im Licht liegen als die hinteren, und die nach hinten oder innen gehenden seitlichen Partien kommen in den Schatten zu liegen. Einfacher ist es, wenn man stets gleich große Flächen nacheinander bearbeitet. Mit der Shift-Taste können weitere Flächen in die Auswahl einbezogen werden und insgesamt einem Verlauf unterzogen werden.
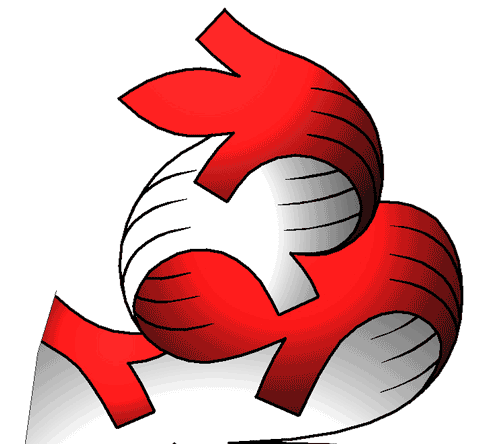
Schritt 17 (Abb. oben rechts): Nachdem alle Flächen derart bearbeitet wurden, kann man einzelne Partien noch mit dem Abwedler oder mit der Nachbelichtungsfunktion optimieren. Die Speicherung als 256-Farben-GIF erhält die pixelgenaue Definition der Konturen.
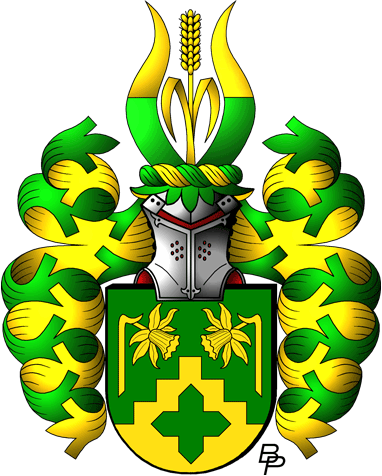
Als Beispiel diente hier übrigens die Helmdecke für das 2013 entworfene Wappen Winter. Diese Helmdecke ist urheberrechtlich geschützt!
Eine
Methode unter vielen:
Dies ist nur ein methodisches Beispiel,
wie man es machen kann. Andere Heraldiker werden andere Methoden
haben, die genauso erfolgreich sind oder noch viel besser. Profis
am Computer werden es sicherlich für äußerst umständlich
halten. Aber: Diese Methode ist so einfach und erfordert so wenig
Spezialprogramme, daß auch jemand ohne weitergehende
Programmkenntnisse reussieren kann.
Fazit:
Helmdecken sind keine Zauberei, nur
eine Frage der Geduld und der Zeit. Mit einfachsten Mitteln
entstehen saubere Graphiken. Es gibt überhaupt keinen Grund,
sich mit dem Argument "Ich kann nicht zeichnen" auf
häßliche käufliche Cliparts aus fremder Hand zu verlassen oder
gar Elemente aus anderen Wappen zu klauen. Die beste Helmdecke
ist die selbstgemachte, und das geht ganz einfach, wie hier
gezeigt.
Helmdecken (1) - Helmdecken (2) - Fallstricke
©
Copyright / Urheberrecht an Text, Graphik und Photos: Bernhard
Peter 2013
Impressum